LIVE DEMO
Langkah :
- Buka akun Blogger Anda
- Masuk ke menu Template > edit HTML > Proceed
- Cari kode dibawah ini
</body>4. Pastekan kode dibawah ini, diatas pada kode diatas :
Kami menyediakan beberapa pilihan yang bisa Anda coba terapkan ke blog Anda :
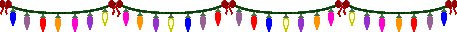
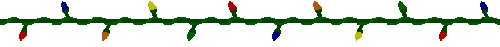
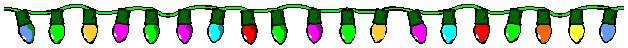
Lampu Natal 1

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjn5Ui_xpUMJmN_S11psdNlFyakl1MOzZloAJehohmSjm6r4ubzcMcmIhxXyW5F0hrx3qD9q6DNe_rQXN2VkZ7niTiZgFDF71IVroD7QLHmr8EaKZX4FNs7dgu8CEWJMCyj0ft8tby1eU/s435/luces%2525209.gif);
background-repeat:repeat-x;
height:25px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
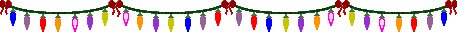
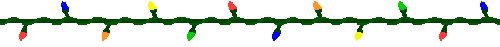
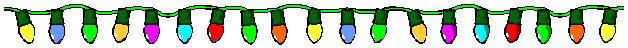
Lampu Natal 2

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-fvDZlG32quvs2TCdQVEX2NiiodGgAhnRjJUAp6EC_m8vEdQr8rY3NVOK5smM2e6V0Lk7IxxkbOxH2MuiF8xn8tdFung0ngZIdoaf-EHJ_jL8Za4e6r0fhVjuRpM3QdQ8C5LLr54knxU/s457/luces%25252010.gif);
background-repeat:repeat-x;
height:32px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
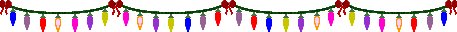
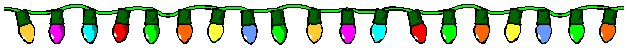
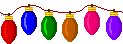
Lampu Natal 3

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCwi17n1APFK9SJhsuUf8EWVplqR5mXPZ9av2h7o0H8BUhsXQlcoUB7ePFAPTHbFQGcirBluxOtRaXEOW6Ho7VZwoUlny2DrsQ4zJ1GfYpMTj0fbfoRB8tz763JzkcJPw_J6eFmhJv5MQ/s500/luces%25252012.gif);
background-repeat:repeat-x;
height:47px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
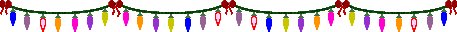
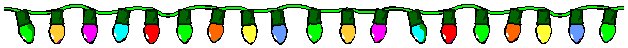
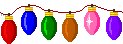
Lampu Natal 4

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiHXcwJPcmZ8fSSv7XfpdrC6TTvSvUQjefVEcU_yOzND-AsxwarLmq5KjM7hcgIeBswc5nDzAAWeGJnMwWqOvxk6Jb59qsWAX1QMFKmRTZLnndT4lmvKdEB6Y49q-7tWWL3zZlHexuQeM/s628/luces%25252014.gif);
background-repeat:repeat-x;
height:48px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 5

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIwS1e1QsBDgdOw2z_JuwuhhsBKnjLMoffrqO6GYAkTkxWRbXT2irUnGaNS7m0UXndk3vnpoGwFfAK3WI8y1bIPHYL2UFWI5Ekb1N1W1VYRq7OH6dHSMudr61qRkNVx8pS_Gsx92vkeAg/s80/luces%25252015.gif);
background-repeat:repeat-x;
height:20px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 6

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRbGa6P0sSygiCijgQUBbIO-fQmf7bJT7jV60LTDn78SjEnb8bp3a8P4RF6DM-U4sKK6JUROgjcNl60pEFxMVdUNB4O4s7dTnS_sjxRhiBVLGvqEafc2oby1sySVOno9vqUyXF7nDRvIY/s360/luces%25252017.gif);
background-repeat:repeat-x;
height:21px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 7

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnEi3ZZmC4hTYfm2uvLaNj2BCG3RPC6jmQu8P2YqYZ8ShUferytDP1FnqgKGilne03WLY79Ty2uR3QGEXcaep81da7RjuM7d41IxIzE2N6HPg3Y3LVNNG8xPAAqWvXlpXxo9_bIwwB57A/s204/luces%25252036.gif);
background-repeat:repeat-x;
height:69px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 8

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCAA3tisYKn3wm1CQsCUZ4yVyvTp4k_oN0yTkCCU-xBhLPco6jeBxYwM1lc-6q0Pm5Nu3jry7ayBydzdu235A63Sb2n1Mnh_U6Z4N5VOw6mo3EdJtlB5mI9M224S0UrShRqE6CN8f5VkA/s123/luces%25252037.gif);
background-repeat:repeat-x;
height:44px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 9

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4YTvGwZOiKaRhz70s93ksGwrPCYGtzMN5JKN0CVrvXK7NG1kJkECrTe1LkG1_d7FbGnDKpXXsrGN-YcEq9Yvd5_wloFTdHT9s6zjyAE_CWPRWfVPA0gKuNSRK6VaOMv04k5Fu9En387E/s333/luces8.gif);
background-repeat:repeat-x;
height:45px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
Lampu Natal 10

<style type="text/css">
.luces {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge9L5EDrlkuZzUgtg53hfv0uAlWtI5Wo905I35oSmQ-qZ3I-Z5RxOaV61V4Nx32kIkYAloRsvoalqmmCS_-uuyiTnh-bMm0uW32qn_QShZJNJUJPLjgQXK93t2Efa-blR44ESXLxzJE2c/s129/luces7.gif);
background-repeat:repeat-x;
height:43px;
width:100%;
position:absolute;
top:0;
left:0;
}
</style>
<div class='luces'></div>
5. Save Template Anda
sumber DOWNLOAD VIDEO

No comments:
Post a Comment